
前言
最近我文件系统一直用的OneIndex又炸了【日常】不稳定的OneIndex文件系统——经常变为空白,我尝试重新部署补救一下也没有用qwq
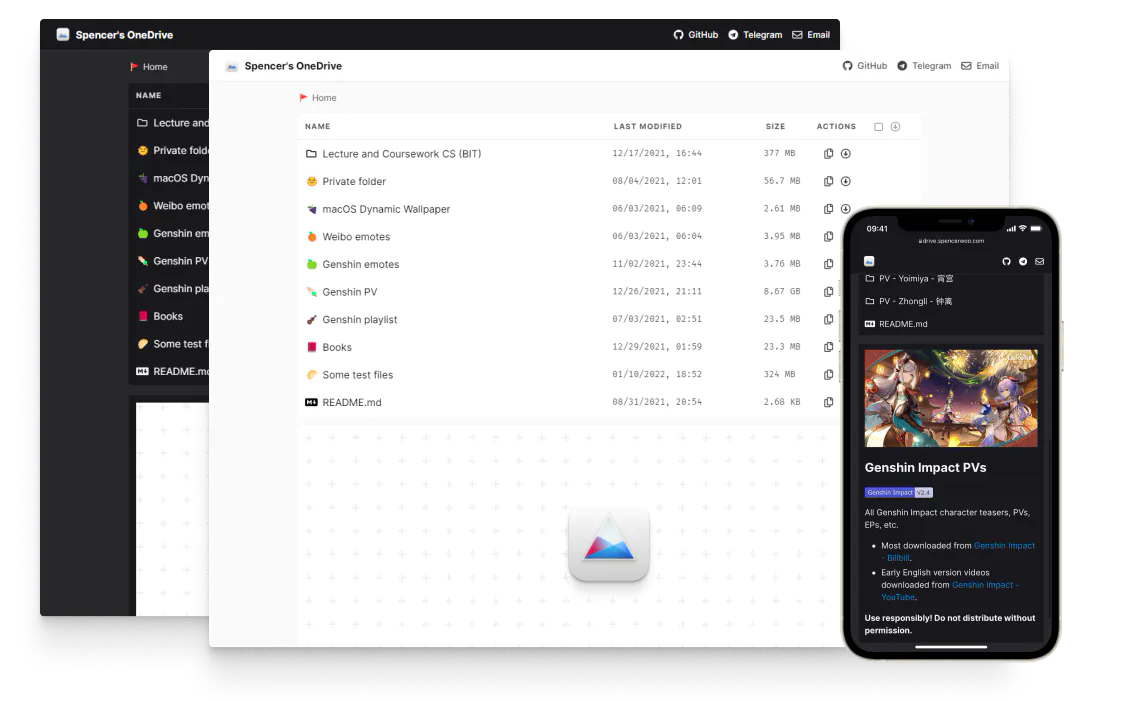
于是,我在Github上找到了一个新项目——spencerwooo/onedrive-vercel-index: OneDrive public directory listing, powered by Vercel and Next.js (github.com)
开始部署
根基官方文档部署的整个过程还是比较顺利的。不过官方文档是在vercel上部署的,我最开始想在我服务器上部署,就没走官方文档的路线。
首先我Clone了源代码,按照安装文档修改了登录邮箱,之后直接上传到服务器,我服务器上有node的环境,我安装了next和pnpm,然后按照官方文档pnpm build尝试编译,结果服务器性能太垃圾了(1H2G),没过多久就自己Killed了,不得不放弃在自己服务器编译的方法,从而完全按照官方服务器编译。
官方文档链接:立即上手 - OneDrive Vercel Index (swo.moe)
步骤和官方文档是一致的。
1.Fork这个项目的仓库,就是在右上角点击那个Fork按钮确定一下就行了。
2.改一下config/site.config.js里面的userPrincipleName的值,改成你的邮箱
userPrincipalName: process.env.NEXT_PUBLIC_USER_PRINCIPLE_NAME || 'zkg@databomb.top',
3.还是这个文件,改一下baseDirectory为你要分享的OneDrive路径(默认'/'就是全部)
4.根据情况修改config/api.config.js
这个情况有很多,看你的OneDrive是Business版,E5订阅,Education版还是世纪互联版,亦或者有无管理员权限都有区别,详情见官方文档。
我的情况是Business版并且没有管理员权限,就麻烦一点,需要使用自己的client id 和 secret,官方文档也有详细说明,详见高级 - OneDrive Vercel Index (swo.moe)
5.注册vercel并部署。
vercel这个网站好像没有中文,纯英文理解起来还是有一定门槛的。
①访问其官网Develop. Preview. Ship. For the best frontend teams – Vercel,点击右上角的Sign Up按钮注册账号。
②由于我们之前在Github上Fork了仓库,所以可以直接选择Continue with Github按钮,通过Github来进行注册。
③注册成功后即可来到控制台。这时候可能会让你创建一个Teams,那个是付费的,让你试用14天就没了,不要用那个,直接用个人账号(Personal Account)就行。
④点击Create a New Project创建一个新的项目。有关如何创建和连接Redis数据库,文档里也写得很清楚了,这里不再赘述。
⑤项目部署成功之后,即可在临时域名上访问了。他会监听你在Github上的改动,只要你的Github上有新的提交,他就会尝试build然后部署一个新的版本。
6.自定义域名和墙
你有可能会发现他给你自动生成的链接直接可能打不开,这是因为Vercel已经被GFW墙了,,
这就使得他的可用性变低了,不过没关系,官方给出了两个解决方案。我们以最省心的CNAME方法为例:
①设置自己域名的CNAME解析
我使用的是阿里云的云解析DNS,就以这个为例添加一个CNAME解析。
记录类型选择CNAME
主机记录填你想要的子域名(比如我填的是file,我就可以用file.jixiaob.cn来访问)
解析线路默认就行
记录值cname-china.vercel-dns.com
TTL也是默认就行
然后确认,等待他解析生效。
你先别急,生效之后你直接访问也是没用的,会返回一个Vercel的404页面。
②在Vercel添加域名
进入Vercel的dashboard首页,选择Domains(域名),然后点击Add来添加域名
选择你刚才部署的项目名称,然后点击CONTINUE(继续)
在接下来的框框里填上你刚才设置CNAME的域名,比如我要填file.jixiaob.cn
点击ADD添加。
之后vercel就会自动把域名的解析添加到你在Vercel部署的项目了,现在访问你刚才设置的域名即可正常访问,而且没有墙!!
不仅如此,SSL证书他都给你自动申请好了,非常方便!!

拓展功能
自定义icon图标、标题、右上角链接:
这些在官方文档的自定义配置里都有详细说明,主要就是修改config/site.config.js文件。
要注意的是图标要放在仓库的/public里面,配置文件里写的路径也是相对于/public的路径。
右上角链接的图标是根据name在Font Awesome上自动搜索的,所以name对不上的话可能就没有图标了。
需要密码的文件夹:
这个在官方文档的特性-私密文件夹里面也写得很清楚。
和OneIndex相似,在对应目录下新建.password文件,然后拿记事本打开里面写密码保存。之后需要在config/site.config.js里面的protectedRoutes:添加对应的文件路径。
本文地址:https://blog.jixiaob.cn/?post=91
版权声明:若无注明,本文皆为“赵苦瓜のBlog~”原创,转载请保留文章出处。
这样protectedRoutes: ‘/Drive/Personalencryptedfiles’
改对吗?
比如['/Drive/Personalencryptedfiles']
https://ovi.swo.moe/zh/docs/features/protected-folders
我也弄了“.password”文件了
不知道为什么就是不生效呢?
还需要在config/site.config.js里面的protectedRoutes:添加对应的文件路径。