
Django是当前Python世界最富盛名且成熟的网络框架。最初用来制作在线新闻的Web站点。它采用了MVC的框架模式,也有很多人把它称为MVT(MTV)模式。
官方网站:
https://www.djangoproject.com/

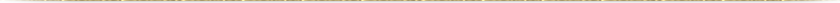
Django的版本支持时间如图所示(图片源自官网)
因此我们安装2.2 LTS版本(长期支持版本)
pip install Django==2.2
Defaulting to user installation because normal site-packages is not writeable
Collecting Django==2.2
Downloading Django-2.2-py3-none-any.whl (7.4 MB)
|███████████████▌ | 3.6 MB 18 kB/s eta 0:03:28
直接执行pip install Django是会默认安装最新版的。我们可以在后面加上==版本号 来指定要安装的版本。
如果你发现正在安装,却安装错版本了,可以按Ctrl + C 强制停止。
如图所示,这样就安装完了。我们可以在Python中import一下试试有没有安装成功:
>>> import django >>>
如果下载很慢的话可以指定国内的源,如在后面直接加上 -i https://pypi.douban.com/simple
——————————————————————————————————————————
以下是根据千峰的Python课程学习的:
https://www.bilibili.com/video/BV1w7411x7HU
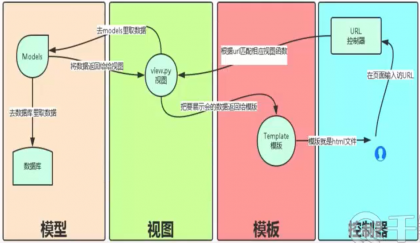
Django框架的基本原理
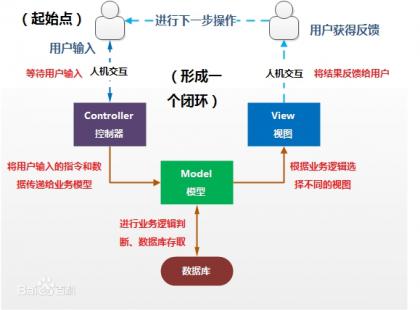
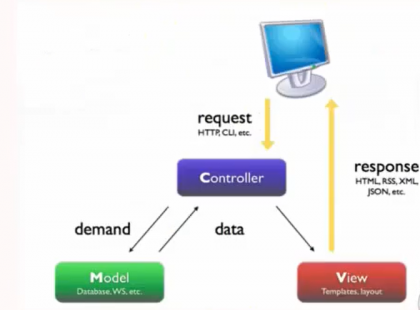
MVC设计模式:一种软件设计典范。一种业务逻辑,使数据,界面显示分离的方法组织代码,讲业务逻辑聚集到一个部件里面,在改进和个性化定制界面和用户交互的同时 ,不需要重新编写业务逻辑。核心思想:解耦。优点:降低各模块之间的耦合性,方便变更,更容易重构代码,最大程度实现了代码的重用。
Model:用于封装应用程序的数据和操作和对数据处理的方法,只提供功能性接口。
View:负责数据的显示和呈现,是对用户的直接输出。
Controller:负责从用户端收集用户的输入,主要用于处理用户交互。
百度百科图解:
MVT本质上和MVC没有区别,只是定义上有些许不同。
Modle:负责业务对象与数据库(ORM)的对象的交互。
Viev:视图函数,用来处理业务逻辑,并在适当的时候调用Model和Template。
Template:负责把页面展示给用户。
除此之外,Django里面还有一个url分发器(路由),主要用来将一个个URL页面的请求分发给不同的View进行处理,View再调用相应的Model和Template。
————————————————————————————————————————
虚拟环境
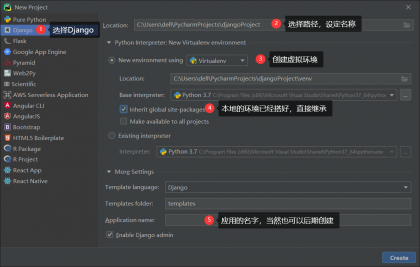
为了防止兼容性问题,本次创建Django项目使用虚拟环境。由于我们本地已经配置好了需要的环境,所以在Pycharm上直接继承即可。
注意,这种方法仅限于本地已经安装好所有环境。如果在这个的基础上再安装其它环境可能会出现问题,详见这篇博客:
https://www.jianshu.com/p/b4629ee87e80
另外,创建的时候如果不勾选这个Inherit global site-packages则会默认下载最新版的包。
如果环境不想使用最新版,可以借鉴以下博客采取的方法:
https://www.yunliyunwai.cn/blog/detail/37cc6eb052a72bd6a2177797143bd94a
或者这一个:
https://www.cnblogs.com/guohengnan/p/13471310.html
Linux:
创建虚拟环境 mkvitualenv deactivate workon rmvirtualenv
创建django项目 django-admin startproject XX
————————————————————————————————————————
基本配置
打开settings.py
ALLOWED_HOSTS = ['*'] #通配符表示都可以访问
然后因为没有模板,需要把模板目录删除,否则会报错:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'templates'] # 这段里面的删掉
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
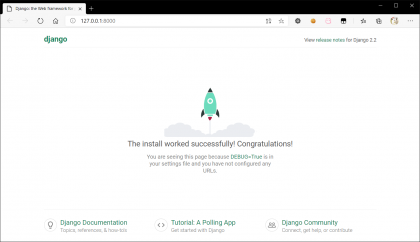
这样就可以运行啦~(直接点运行按钮运行)
当然也有在Terminal里面的运行方式
python manage.py runserver ip和端口,也可以直接写端口
当然,直接这样打开是英文的,咱也可以把它改成中文。
在settings的底部:
LANGUAGE_CODE = 'zh-hans' #把en-us改为zh-hans
修改完之后就是中文的啦。
下一行时区,可以改成Asia/Shanghai
TIME_ZONE = 'Asia/Shanghai' #把UTC改为Asia/Shanghai
另外还有一点要注意,2.2版本的Django有个报错的BUG,
前台显示“A server error occurred. Please contact the administrator.”
而后台显示“UnicodeDecodeError: 'gbk' codec can't decode byte 0xa6 in position 9737: illegal multibyte sequence”
这个是2.2版本的BUG导致的。可以把django目录下的views里面的debug.py的大概第332行
with Path(CURRENT_DIR, 'templates', 'technical_500.html').open(encoding='utf-8') as fh:open里面加上一条encoding='utf-8'即可显示正常的错误页面
————————————————————————————————————————
连接SQLite数据库
Django默认使用的数据是SQLite,这是一种轻量级数据库。常用于智能手机,便于开发,但是不适用于企业开发。
常规操作95%和MySQL是一样的。真正开发还是要用MySQL。
创建Django时会默认生成一个db.sqlite3。
那么在Pycharm中如何连接呢?如果是已识别的文件,直接右键,选择 As Data Sourse..即可
但是我的Pycharm右键里面没有这个选项,他也不识别sqlite3文件,我是这样解决的:
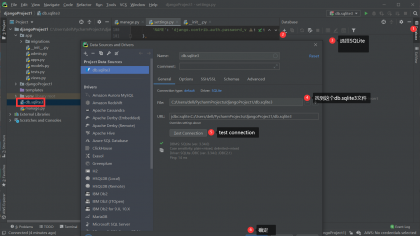
首先点击右边的Database,点击加号,选择Data Sourse ,SQLite
之后File里面选择这个db.sqlite3文件,再点击Test Connection。如果底部提示缺少驱动就装上,然后就OK了,如图所示。
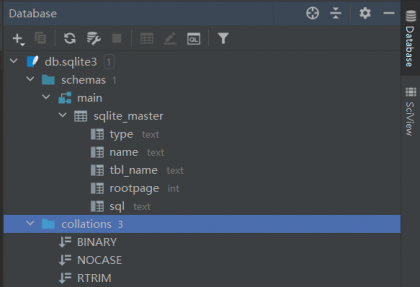
连接成功后应该如下图所示
然后就可以进行迁移应用了。
点击底部的Terminal菜单,输入python manage.py migrate
然后会出现一堆后面是OK,就是迁移成功了。
然后在右边的Database中刷新一下,表就都显示出来了。
——————————————————————————————————————————
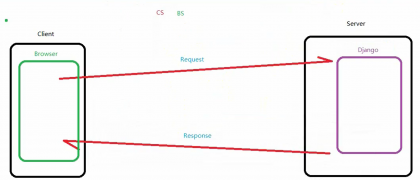
简单请求实现
下面来说如何实现一个简单的请求:
①注册一个路由:urls.py
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/', views.hello),
]
关于这里面url和path的区别,详见这篇博客:https://blog.csdn.net/weixin_44870139/article/details/105565242
第二个参数:视图函数(views中的函数,没有括号)(添加的时候别忘了 from app import views)
②去views.py实现对应的视图函数(view中的代码不宜过多,常用拆开方法:使用多个APP,详见下文)
from django.shortcuts import render # 这个是自带的
from django.http import HttpResponse # 下面写HttpResponse报红需要导入这个(本地导入)
# Create your views here.
def hello(request): # 写视图函数,一般写为request
return HttpResponse('Hello World!') # 永远记得返回Response。括号内可以是HTML代码来显示HTML页面
然后访问对应的url就可以看到我们写好的Response了。

————————————————————————————————————————
模板配置
Templates模板的两种写法:
①在项目文件夹下新建templates文件夹,右键 Mark Directory as ==> Template Folder 标记为模板文件夹
在里面创建HTML File
这个需要在Settings的TEMPLATES里面的DIRS,写上模板文件夹的目录。尽量写相对路径
'DIRS': [
os.path.join(BASE_DIR, 'templates'), # 这里写'DIRS': [BASE_DIR + '/templates']也可以 ],
【在开发中一般使用上面那一种,方便模板的继承和复用】
②在App文件夹下新建templates文件夹,右键 Mark Directory as ==> Template Folder 标记为模板文件夹
在里面创建HTML File
HTML编辑中的快捷方法:创建四个标签:输入ul>li *4 然后按Tab就会自动生成四个标签。
写好之后在view对应的函数中return render(request, "index.html") # 直接渲染模板文件 (请求, 模板文件名)
然后在Settings的 INSTALLED_APPS 里面注册一下你的app,直接写APP的名字即可。
————————————————————————————————————————
分发路由(优化配置)
python manage.py startapp Two 创建一个叫Two的APP。
创建完就要在settings的INSTALLED_APPS里面加上APP的名字'Two'或者'Two.apps.TwoConfig'(仅限于1.9及以后版本)。
from django.conf.urls import url
from Two import views
urlpatterns = [
url("index/", views.index)
]
然后在Two里面再创建一个views.py(当然,使用Pycharm的话也可以右键创建)
然后在项目的urls里面加上一条 path('Two/', include('Two.urls')), (上面还要从django.urls里面import include)
然后访问127.0.0.1:8000/Two/index就可以访问到Two里面写的index了
————————————————————————————————————————
models 使用了ORM技术(Object Relational Mapping,对象关系映射)
将业务逻辑和SQL进行了一个解耦合: object.save() object.delete() 不用再写SQL语句了。
关系型数据库(DDL)定义。Django中通过models模型定义实现数据库表的定义。
在models.py中继承Django的模型。比如要建一个学生表:
class Student(models.Model): # 继承Django的模型
s_name = models.CharField(max_length=16) # 字符串型,最大长度16
s_age = models.IntegerField(default=1) # 整型,默认值为1
之后要进行数据库的迁移,在Terminal中输入:
python manage.py makemigrations # 生成迁移文件
然后再执行迁移:
python manage.py migrate
之后就可以在数据库中开到新增的表了。
然后我们新增一条数据试一下:
def add_student(request):
student = Student()
student.s_name = 'Jerry'
student.save()
return HttpResponse('添加成功')
打开指定网址就可以增加到数据库中了
也可以查询一下试试(这个是先在后台显示一下):
def get_students(request):
students = Student.objects.all()
for student in students:
print(student.s_name)
return HttpResponse('Student List')
想要在前台显示的话,首先写一个HTML模板(要留空的地方写俩大括号,里面写名称)
然后rander那里可以Ctrl + P看参数提示,传入context字典
这是修改之后的传参:def get_students(request):
students = Student.objects.all()
for student in students:
print(student.s_name)
context = {
'hobby': 'Play games',
'students': students,
}
return render(request, 'student_list.html', context=context)
还有修改之后的HTML,里面可以写简单的模板语法(如里面的for循环):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>学生列表</title>
</head>
<body>
<h2>{{ hobby }}</h2>
<h1>Student List</h1>
<ul>
{% for student in students %}
<li>{{ student.s_name }}</li>
{% endfor %}
</ul>
</body>
</html>
上文的Student.objects.all()是获取了所有对象
我们也可以用Student.objects.get(pk=2)获取单个对象,括号里是条件(当前括号写的是主键为2)
特别要注意,get只能返回一个,没有或者多个符合条件都会引发异常!
修改时直接给获取到的对象的一个属性赋值,赋值之后使用student.save()更新到数据库里面
删除直接delete即可。
student = Student.objects.get(pk=1)
student.s_name = "Jack" # 删除的话就写student.delete()
student.save()
总结:存储:save() 查询:查所有:objects.all() 查单个:objects.get() 更新:基于查好的对象,修改属性然后save() 删除:基于查询的,调用delete()
————————————————————————————————————————
后记:关于Pycharm创建虚拟环境:
- 在当前虚拟环境下,通过pip freeze > requirements.txt(名字随意)
- 在目标服务器上执行,pip install requirements.txt即可
本文地址:https://blog.jixiaob.cn/?post=37
版权声明:若无注明,本文皆为“赵苦瓜のBlog~”原创,转载请保留文章出处。